作为一个格式化代码的工具,最最重要的就是格式化依据的规则是什么?以及如何配置这些规则。
在官网的 https://prettier.io/docs/en/options.html 页面就可以看到所有的格式化规则。
这些规则虽然很重要,但是本身来讲都很简单,只要会看一个,其他的也就都会了。
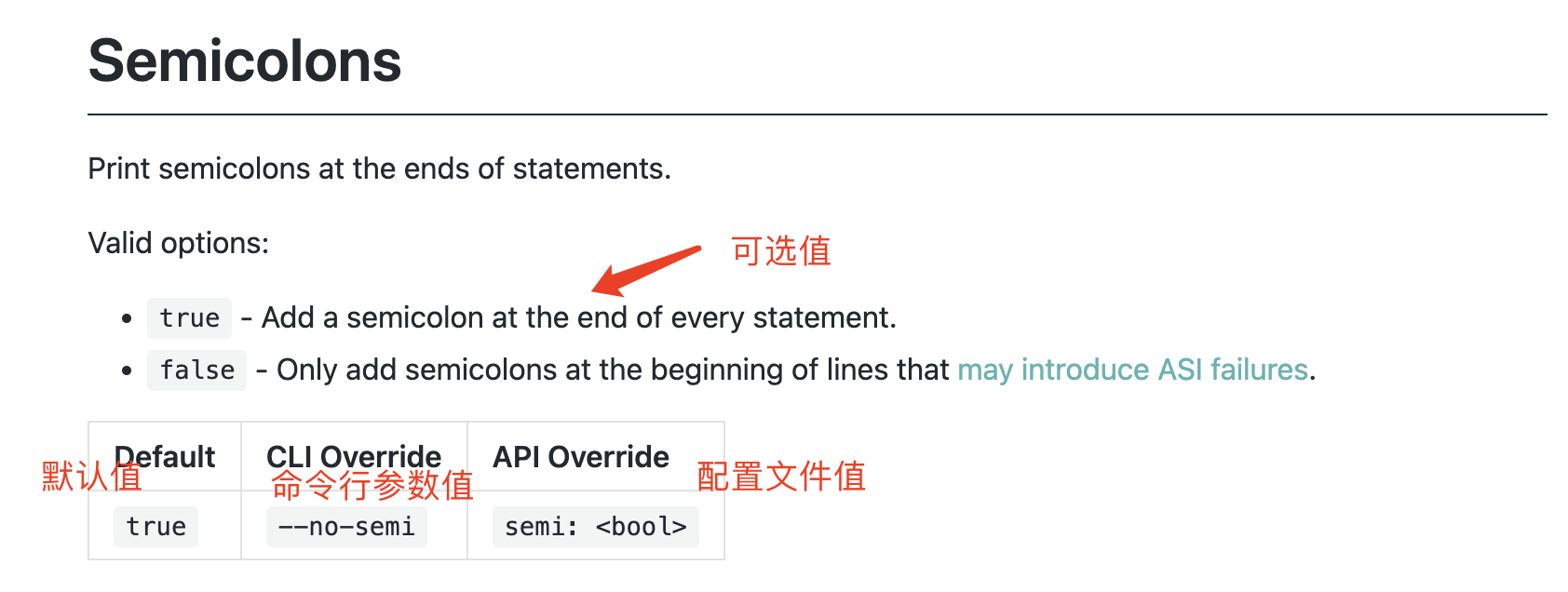
例如下面是 prettier 里面其中的一条规则,主要需要学会看规则说明以及下面的表:

那么多规则不可能挨着挨着去过一遍,一般来讲,了解一些常用的规则,之后另外一些规则用到了自然也就会了。和当初学习编程语言关键字非常类似,用到一个自然就会记住一个。
行宽:Prettier 默认将行宽限制在 80 个字符。如果一行代码超过这个长度,Prettier 会自动进行换行。你可以通过 printWidth 配置项自定义行宽。
缩进:Prettier 默认使用 2 个空格进行缩进。你可以通过 tabWidth 和 useTabs 配置项自定义缩进宽度和是否使用制表符(tab)。
分号:Prettier 默认在每个语句结尾添加分号。你可以通过 semi 配置项选择是否强制添加分号。
引号:Prettier 默认使用双引号。你可以通过 singleQuote 配置项自定义引号类型。
尾随逗号:Prettier 默认在多行结构(如对象字面量和数组字面量)的最后一个元素后添加尾随逗号。你可以通过 trailingComma 配置项自定义尾随逗号的使用。
括号空格:Prettier 默认在括号内添加空格。例如,{ foo: bar }。你可以通过 bracketSpacing 配置项自定义括号内的空格。
箭头函数参数括号:Prettier 默认在箭头函数只有一个参数时省略参数括号。你可以通过 arrowParens 配置项自定义箭头函数参数括号的使用。
HTML 属性换行:Prettier 会在 HTML 标签的属性超过 printWidth 时进行换行。你可以通过 htmlWhitespaceSensitivity 配置项自定义换行策略。
JSX 标签闭合:Prettier 默认将没有子元素的 JSX 标签闭合。例如,<br />。你可以通过 jsxBracketSameLine 配置项自定义 JSX 标签闭合的风格。
注意这些规则是 prettier 默认规则,也是行业内的最佳实践标准,因此我们平时在书写代码的时候,就应该主动的按照这些规则去规范书写我们的代码。
配置文件
配置文件的作用是做规则自定义。在 prettier 里面实际上提供了多种配置方式,并且多种配置方式之间会有一个优先级。
接下来我们来看一下究竟有哪些配置方式(优先级从高到低)
- 命令行选项:在 package.json 中配置 script 脚本命令的时候,是可以添加配置参数的
"format": "prettier --no-semi --print-width 50 --write ."这种命令行的配置方式优先级是最高的,但是这种方式仅限于自定义一两条规则,如果需要自定义规则比较多,那么还是推荐使用单独的配置文件。
- 文件中配置:这种方式就是单独创建一个配置文件,这里支持的配置文件的格式实际上是比较多。例如 .prettierrc、.prettierrc.json、.prettierrc.yaml、.prettierrc.yml、.prettierrc.js 或 prettier.config.js。Prettier 会自动识别并应用这些文件中的配置。在这些文件里面,一般就是一个对象
{
"singleQuote": true,
"semi": false,
"printWidth": 80,
"trailingComma": "es5"
}正常情况下,一个项目中写一个配置文件就可以了,但是如果不小心有多个配置文件,那么确实也涉及到一个优先级问题。优先级顺序如下(由高到低):
- .prettierrc.js 或 prettier.config.js
- .prettierrc.yaml 或 .prettierrc.yml
- .prettierrc.json
- .prettierrc
- 在 pacakge.json 中进行配置:可以在 package.json 文件中添加一个配置选项 prettier,然后进行配置
{
"singleQuote": true,
"semi": false,
"printWidth": 80,
"trailingComma": "es5"
}- 编辑器配置:许多代码编辑器可以安装和 prettier 相关的插件,之后可以在编辑器的 settings > extensions 里面进行配置
- prettier 默认配置:默认配置一般优先级是最低,但是却是最常用的,因为这套配置已经是行业最佳实践了。
有点类似于 .gitignore,prettier 也支持 .prettierignore,用来排出一些文件或者目录,也就是说,出现在 .prettierignore 里面的文件或者目录不会被 prettier 进行处理。
例如:
# 忽略所有的 .min.js 文件
*.min.js
# 忽略整个 build 目录
/build/
# 忽略 node_modules 目录
node_modules/
# 忽略特定文件
my-special-file.js关于 .prettierignore 里面具体的路径写法,可以参阅 .gitignore 的写法:https://git-scm.com/docs/gitignore

发表回复