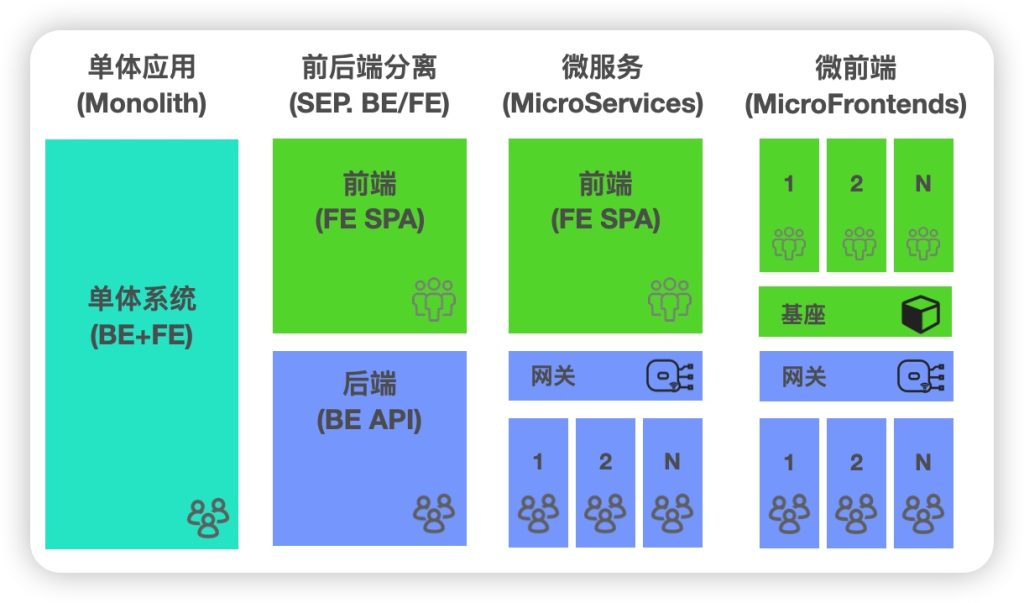
前后端的架构发展史
传统的单页应用Spa的模式

按照技术分类发展

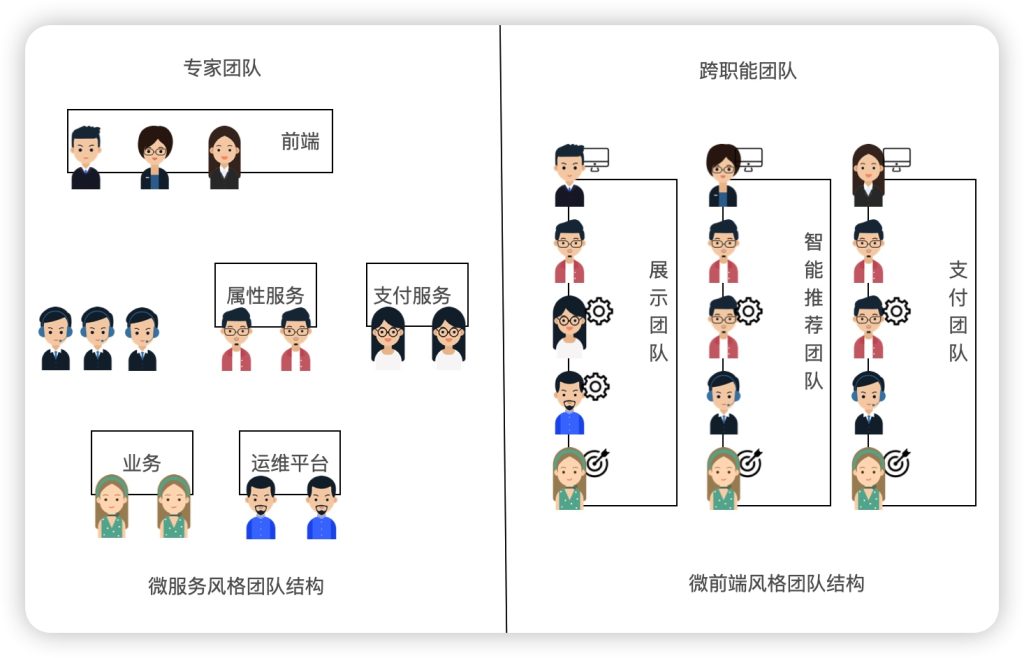
按照职能划分

按照架构分离

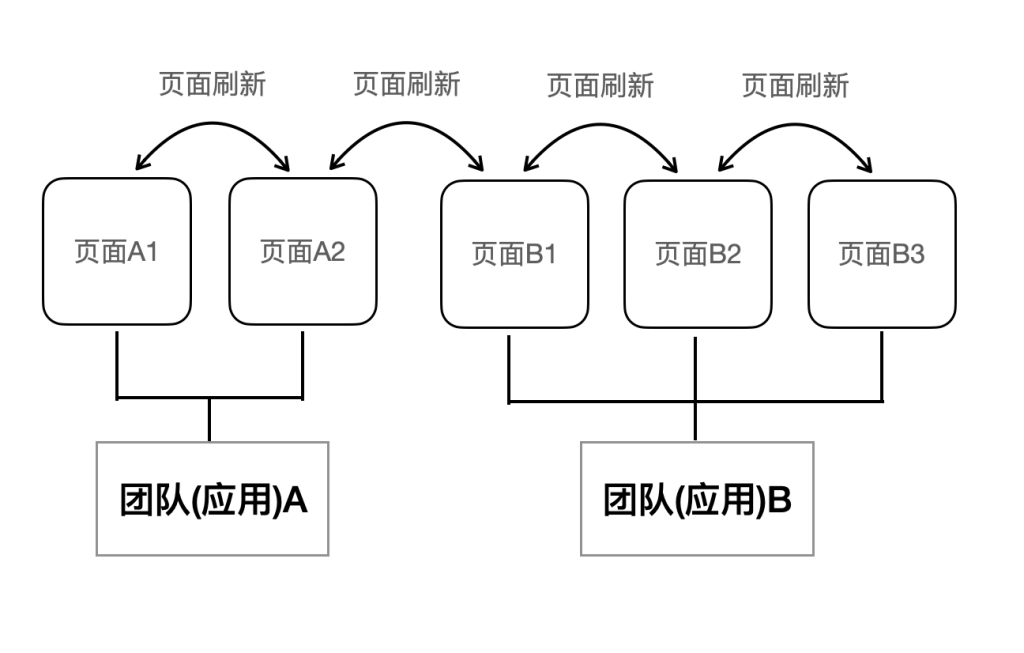
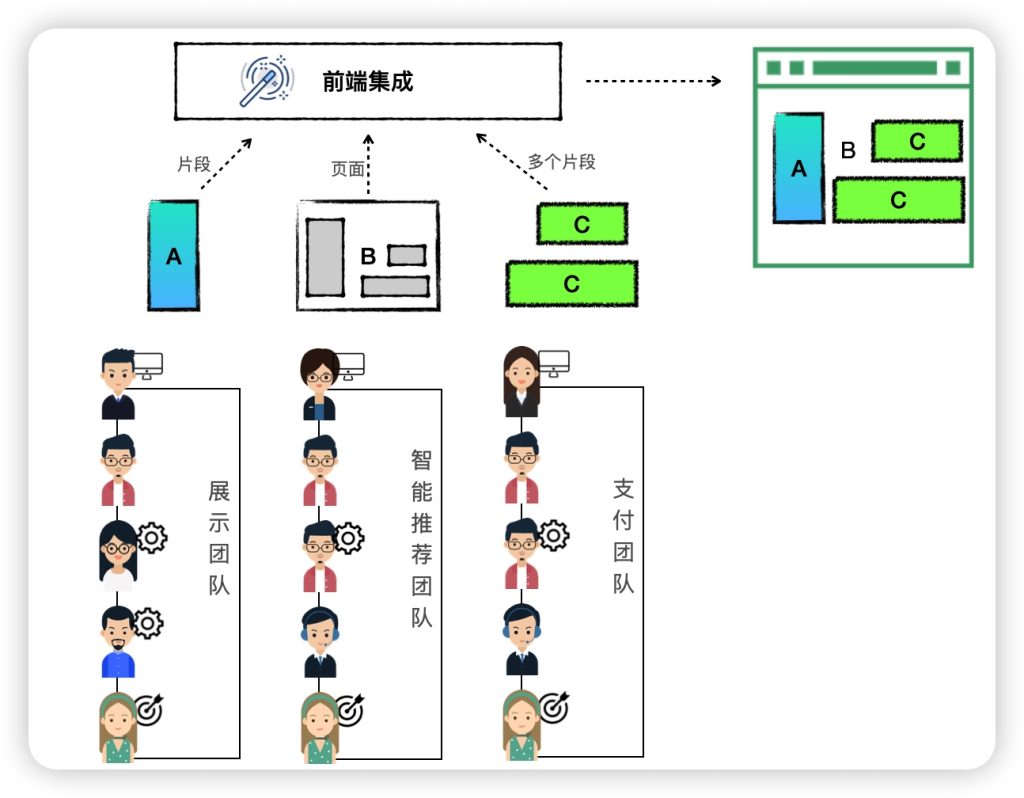
前端的分离 团队的分离。不同的技术栈,集成进不同的页面。最终集成进浏览器
微前端最终想要的效果=====>微组件【微模块】
目前的微前端只能到微模块水平,只能达到页面集成的效果
发展史
iframe 页面集成
天然的全局上下文隔离 每次进入 都是资源上下文的重建
Single Spa
既是一个解决方案 但也是一个框架,这个框架仅仅只是解决了一个入口,其他微前端中需要处理和急需解决的问题。还未实现
阿里的乾坤
基于single-spa二次开发,基于二次开发。基于页面集成
京东的micro App
基于webComponents
都是html entry 基于 eval来执行js
模块联邦 module federation 去中心化
在很多中小企业中,会一开始就打造微前端吗,微前端是药很多老的工程老的代码打交道的。而不是一开始就和其他的应用互相集成。耳很多企业是根据业务单元进行代码集成,模块联邦单独做微前端,还有待商榷。但是模块联邦是趋势。但是可以与当下组合。把模块联邦作为一个代码共享工具使用

发表回复